Meta-post alert! I thoughts I'd do a quick post about what I'm working on on the site, on the site.

Sample Headers
Almost everything I add to the website starts as a blog post. I've added a field to the database so that I can specify what overall theme the post is and the website displays it accordingly, projects go in the shop, mechanisms join the growing mechanism pages, tool are displayed together on the tool page.
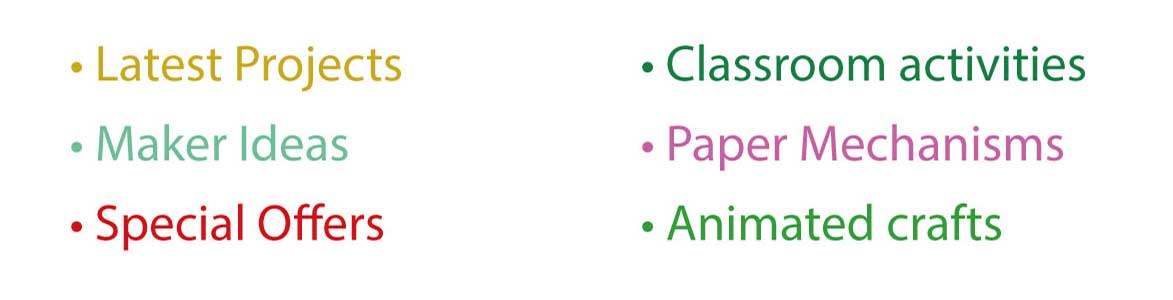
I thought I'd expand a little on this idea firstly, by colour coding themes so you can see what is what and secondly by opening it up a bit so that you can, for example, quickly select all the tutorials by clicking a button in a tutorial post.

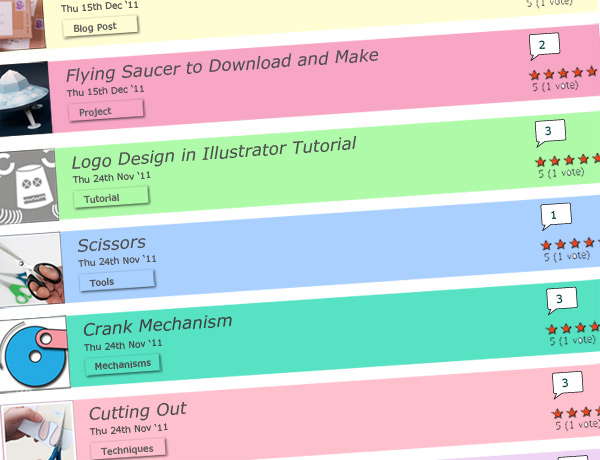
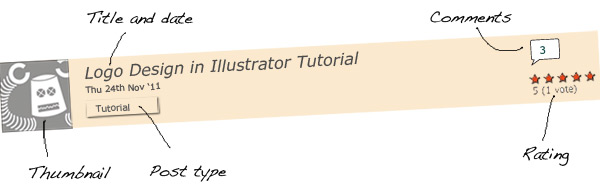
Here's the new blog header I've come up with so far. The posts are divided into seven colour coded themes, Blog Post, Project, Tutorial, Tools, Techniques, Mechanisms and Inspiration. (I might merge Tools and Techniques into one.) Each post will have a button to link to a page about that theme. On the right hand side are the comment button and the 5-star rating button.
I've written the html and css (web programming side). I'm now finishing off the button graphics and then putting it all into place.
I'll make a start on that as soon as I've made dinner 🙂 Oh, and this page is filed under 'Blog Post'