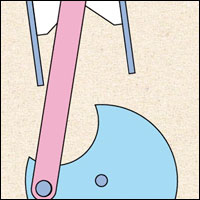
The piston mechanism is used to convert between rotary motion and reciprocating motion, it works either way. Driving the wheel will move the piston back and forth, in this form the piston can be used to pump liquids for example creating the high pressure need in a good coffee machine.
Alternatively the piston can be driven back and forth commonly by steam (in a steam engine) or flame (in a petrol engine). In this form the piston is used to convert reciprocating motion into more useful and usable rotary motion.
Notice how the speed of the piston changes. The piston starts from one end, and increases its speed. It reaches maximum speed in the middle of its travel then gradually slows down until it reaches the end of its travel.
No iFrame ‘;
print ‘
Using HTML 5 ‘;
}
else{
print’
‘;
print ‘
Using Flash’;
}
?>
You can download and make your own working piston mechanism here and find out how it works first hand.
Thanks for your feedback about the previous post. It looks like Adobe Edge isn’t ready yet, it’s a shame because it is nice to use. I’ve gone back to creating animations in Flash, converting them using Google Swiffy and adding a snippet of home grown code to display either the Flash version or the HTML 5 version depending on which browser is being used.
Does that work for you?